How to create mouse over, down and click effect on Button
Using Adobe Photoshop and Adobe Image Ready
Welcome Dear Visitors here you will be guided throughout the process of creating mouse over, down and click effect by using adobe image ready.
- Start new file of Adobe Photoshop:
2. Open new file in Adobe Photoshop
3. Define the size of file according to your requirement
4. select button shape as you want
5. draw button shape:
6. Open this image now with image ready by clicking the button at last at tool bar
7. Click on Window button and open web content options as shown in picture below
8. select the design of button from only arrow marked styles:
9. Click on roll-over button in web content option widow as in picture
10. After selecting roll-over button new options will be visible for you now double click on "over" - "down" buttons to create click effects on your button. please watch picture carefully and follow the instruction
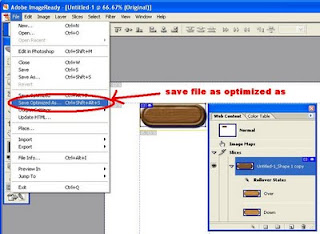
11. after selection of mouse effect now its time to save your button. Go to file click on save and than select save as optimized as than select save file as html and images. save and you done.
12. ok this message
12. now open your file where you have saved internet browser will open this file. When internet browser will starts you will see yellow colour in notice bar in click on this bar ans select allow blocked content then you will see the mouse over effects.
hope you will learned how to create mouse over effect if you have any question about it please contact wit us using comments.
we will contact you soon.
contact with us
















please add comments and subscribe by email to get it in your inbox.
ReplyDelete